

- Adobe illustrator svg save adds whitespace software#
- Adobe illustrator svg save adds whitespace code#
That rectangle may be inline, inline-level, atomic inline-level, or block, but it’s still a rectangle with four right angles and four edges. In the box layout model, every element generates a rectangle around its contents. Using CSS with HTML imposes a box layout model on HTML. However, in this article - and for the purposes of the pointer-events property - the phrase "pointer events" also includes mouse and touch events.

With it, we can manage which parts of an SVG document or element can receive events from a pointing device such as a mouse, trackpad, or finger.Ī note about terminology: "pointer events" is also the name of a device-agnostic, web platform feature for user input. SVG files can be tested from the Seal settings found on your order page.Not to be confused with DOM ( Document Object Model) pointer events, pointer-events is both a CSS property and an SVG element attribute. Please ensure that your logo image is constrained to the square Artboard for the best results. We encourage you to work with your design team and to test the files to ensure functionality. Reviewing the files in a text editor (as mentioned above) should reveal draw data and not an embedded image (open “RocketSample.svg” in a text editor and reference “” tag data).ĭragging and dropping an image (png, jpg, etc), into this template in Adobe Illustrator may not be sufficient for creating a properly functioning SVG file.

SVG files used in this scenario are basically HTML files with draw data. Ideally a registered Trademark, symbol or other dedicated visual representation. Please note:Ī logo submission will be validated and must be representative of your organization. The below example files can be used as a reference and template for your designs.
Adobe illustrator svg save adds whitespace code#
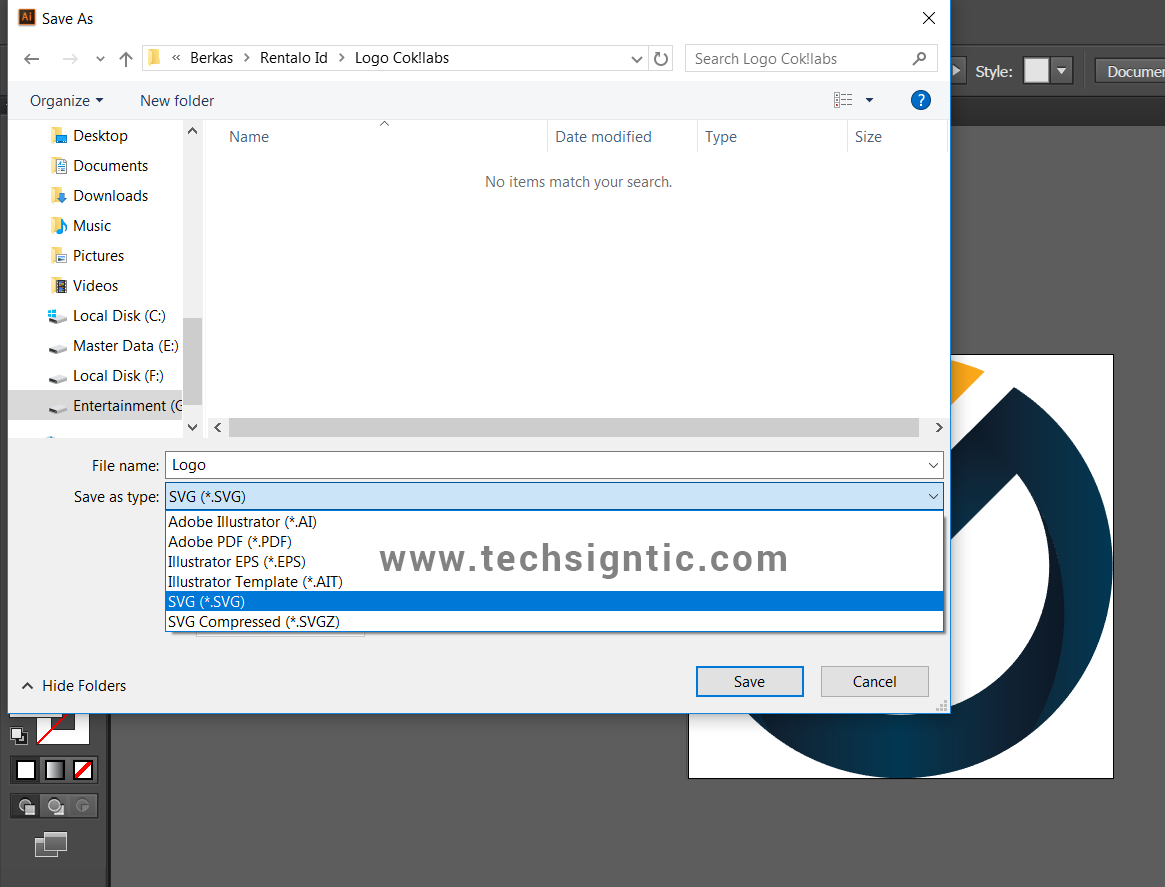
Open your SVG file in a text editor (e.g., Notepad or Notepad++), or a code editor like Vim or Nano. In the “ SVG Profiles” dropdown, select “ Tiny 1.2” and then click “ OK.” Click on “ Save” and wait for a new dialog box to open.Ħ. Once the dialog box is open, name the file and choose “ SVG (svg)” from the dropdown “ Format”ĥ.

Save your file by using the option “ Save As”Ĥ. Double check that your image is vector-based ( ‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’).ģ. In Adobe Illustrator® this can be achieved using the “Save As” dialog:ġ. Once you have the logo in a vector format, you can export as a SVG Tiny 1.2 profile. You need to first convert your logo to vector format.
Adobe illustrator svg save adds whitespace software#
If your logo was created in Photoshop or another design software that is made up of pixels. Solution Step 1: Transform pixels to vector format (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’)


 0 kommentar(er)
0 kommentar(er)
